【色の3属性③】色の明るさ『明度』


こんにちは!色彩ヲタクの猫仮面です。
- 色を勉強するのは初めて
- エンターテイメントをもっと深く理解するために色の勉強をしたい
- 明度ってなに?読み方は?
という方のために書かれています。
読み終わると、色を作り出すために大切な3つの要素である色相・彩度・明度のうち、3つめの明度(めいど)がわかるようになります。

これはさすがに分かりやすいね。色の明るさについてでしょ?! …だよね?

正解!色の3属性の中で、一番わかりやすい項目だね
もくじ
明度とは色の明るさのこと
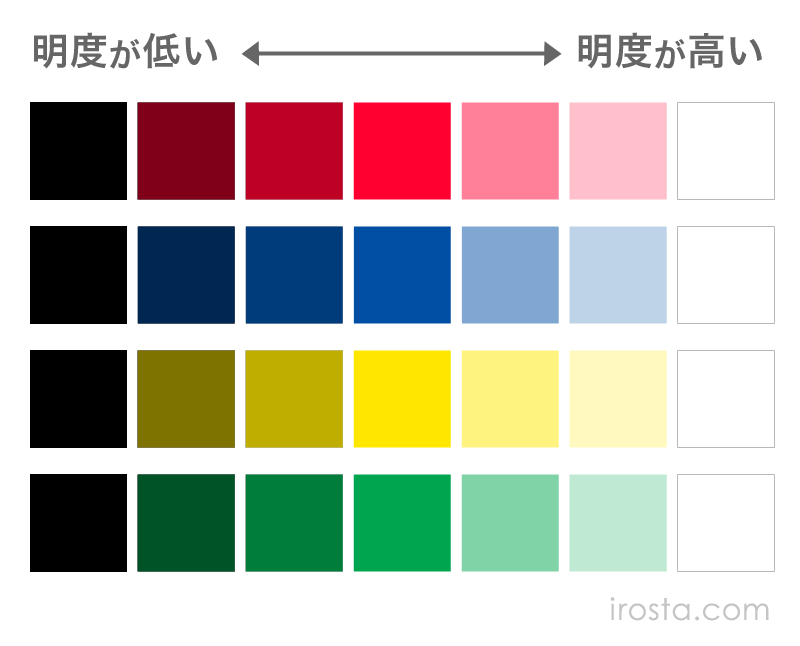
明度とはその色が持つ明るさの度合いのことです。

どの色相でも、明度をどんどん高くしていくと最後には白に、逆に明度をどんどん低くしていくと黒になります。
あの色はあの色との明度差でできている?
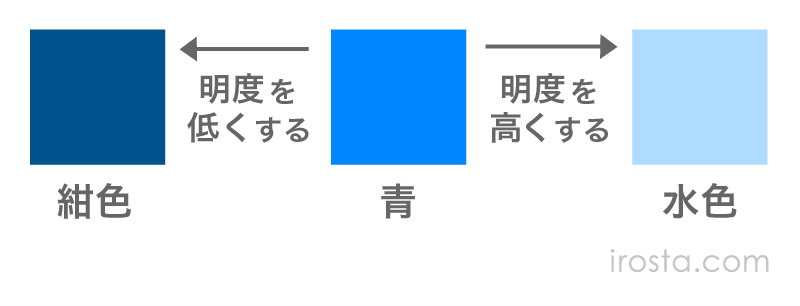
例えば日常でもよくつかわれる水色と紺色ですが、これは青の色相の明度が高いものと低いものです。


なんとな~く同じくくりの色だってわかっていたけど、論理的に言うと「明度の高さの違い」なのか!
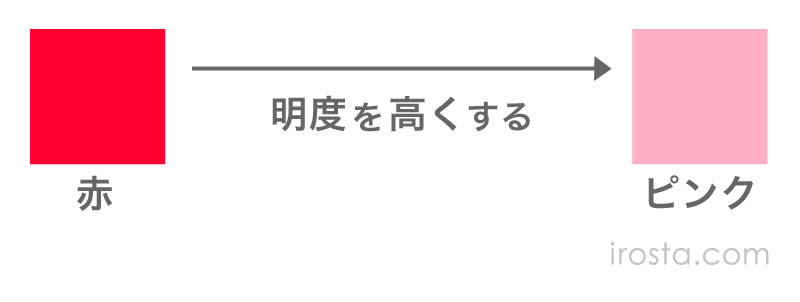
同じように、赤の明度を高くしていくとピンクになります。


同じ色相でも明度や彩度を変えるだけで、普段何気なく使っている別の色になるから面白いよね。
どんな色にも明度がある
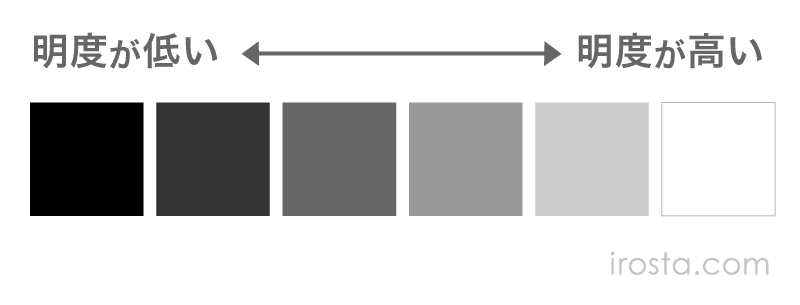
無彩色の明度(グレースケール)
全ての色は明度の情報を持っています。
無彩色で考えると一番明るい色は「白」、一番暗い色は「黒」ですね。
この白と黒を段階的な灰色でつないだものを「グレースケール」と呼びます。


ひとくちにグレーって言っても結構幅があるね
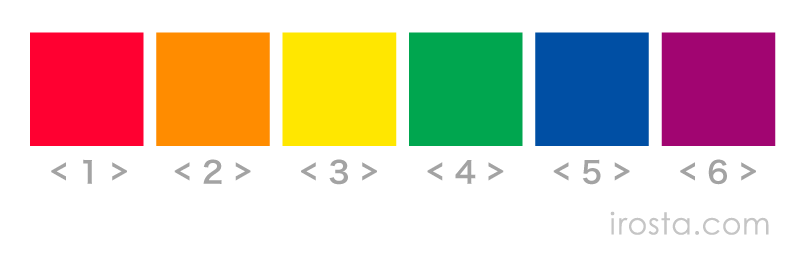
有彩色の明度
白~灰色~黒の図はイメージしやすいですが有彩色、つまり白や黒以外の全ての色にも明度があります。
下の色をパッと見て、どれが一番明るい色だかわかりますか?


パッと目に入ってくる、あの色かな?
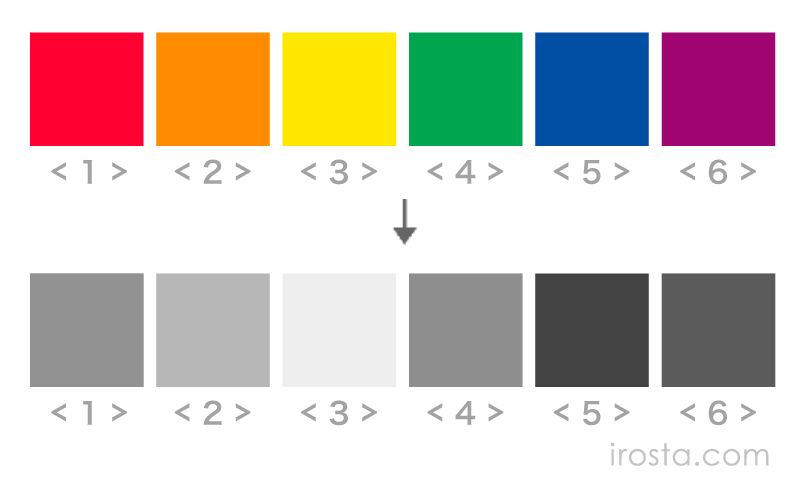
最初は中々感覚がつかめないかもしれませんが、これをグレースケール、つまりモノクロに変換してみるとすぐにわかります。

はい、この色の中では黄色が一番明度が高いという事がわかりましたね。
ちなみにですが、この問題のように黄色というのはどの色相(色味)よりも基本的に明度が高い=明るい色だと覚えておくと便利です。

逆にどの色相よりも暗いのは、実は青~紫あたりの色なんだよ。

これもなんとなくの見た目じゃなくて、論理的に理解しておいた方がいいんだね。
ものづくりで重要な要素「明度差」
複数の色が持つ明度の差を明度差と呼びます。(そのままですね)
これは安全性やデザイン性を考えてもとても重要な考え方なんです。
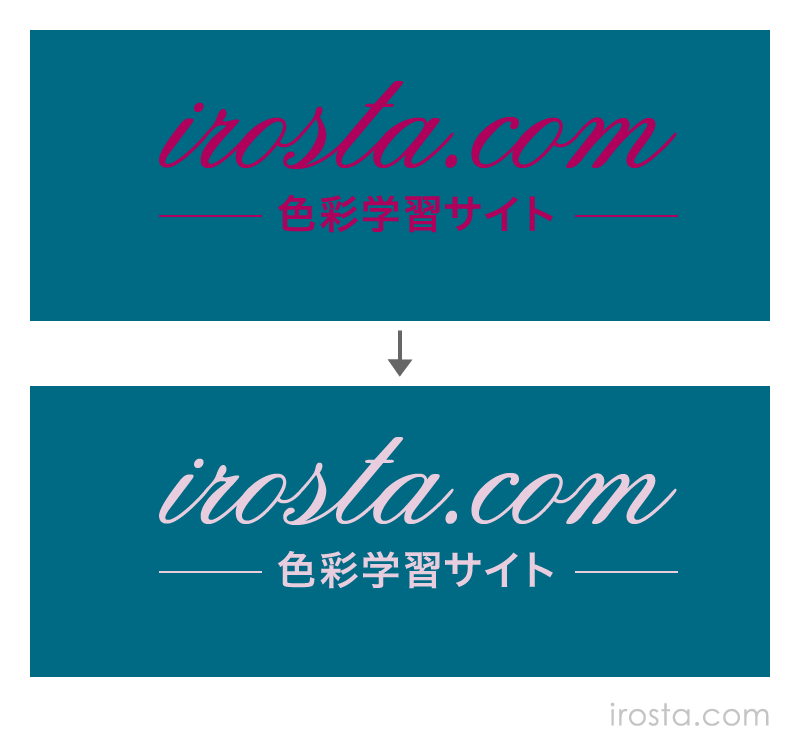
下の図の背景の色と文字の色は、色相(色味)は全然違うんですが、ほぼ同じ明るさを持つ色です。

赤っぽい色と緑っぽい色って、合いそうな気がしますけど…おかしいですね。ものすごく読みにくいです。

いやっ、ちょっ…めっちゃチカチカする!!
僕、疲れているみたいだから帰るね…。

ちょいまちっ!
それ目の疲れじゃなくて、背景と文字の明度差のせいなんだよ
※実際こういうデザインをしてしまっている制作物って結構あるんですよ。デザイナーとして仕事を始めたばかりの方には特に多いです。
こんな時は明度に着目して、読みやすくしてみましょう。

色相はそのままで、文字の明度を高く(明るく)してみました。

うぉ!?チカチカしなくなった!!魔法!?
こうやって、背景と文字の明度差をつけてあげることで、それぞれの色が認識しやすくなることは是非覚えておいてほしいテクニックです。
これとは逆の発想で、意図的に明度差を少なくして似たような色を組み合わせてお洒落な配色をすることももちろん可能です。
ですが、基本を知っていてそれを使うのと、ただなんとなくお洒落だから使うのでは全く意味合いが違ってきますよね。
まとめ
- 明度とは色の持つ明るさのこと
- どんな色でも明度の情報を持っている
- どんな色でも明度を上げていけば最終的に白になり、明度を下げていけば最終的に黒になる
- 「紺→青→水色」や「赤→ピンク」など、日常よく使う色の中には基本色の明度差だけで作られている色もある
- 背景の色と文字の色の明度差が少ないと、とても読みにくい。物を作るときに配色が必要な場合は、明度差を意識する。
これで色の3属性、色相、彩度、明度のお話しが終わりました。次はいよいよ3属性すべての合わせ技、トーンのお話し。

トーンを知るとあらゆるエンタメ作品で「あれってそうだったんだ」って発見があるから、絶対知っておいて欲しい!

トーンがわかれば基礎マスターしたってことだね
Twitterあります
ゆるっとフォローしてくださいまし=゜ω゜=♪