イメージのコントロールの基本!配色の鍵になる『トーン』


こんにちは!色彩ヲタクの猫仮面です。
この記事は
- 色を勉強するのは初めて
- 色相、彩度、明度を勉強したから、トーンについて理解したい
- エンターテイメントをもっと深く理解するために色の勉強をしたい
という方のために書かれています。
読み終わると、色を作り出すために大切な3つの要素である色相・彩度・明度のうち、3つめの明度(めいど)がわかるようになります。
読み終わると、作品のイメージコントロールに大きく影響しているトーンについて理解できます。

自分が好きな色んな作品をイメージしながら読むと面白いと思うな

基礎知識の最後の項目だね!
もくじ
トーンとは調子、印象
よく「この作家さんのトーンは」とか「あの声のトーンがさ」とか「最初から最後までトーンが同じで」…という感じでトーンという言葉を耳にすることがありますよね。
トーンとは「調子」という意味で、色彩の世界はもちろん「色の調子」のことです。

「印象」とも言い換えられるよ
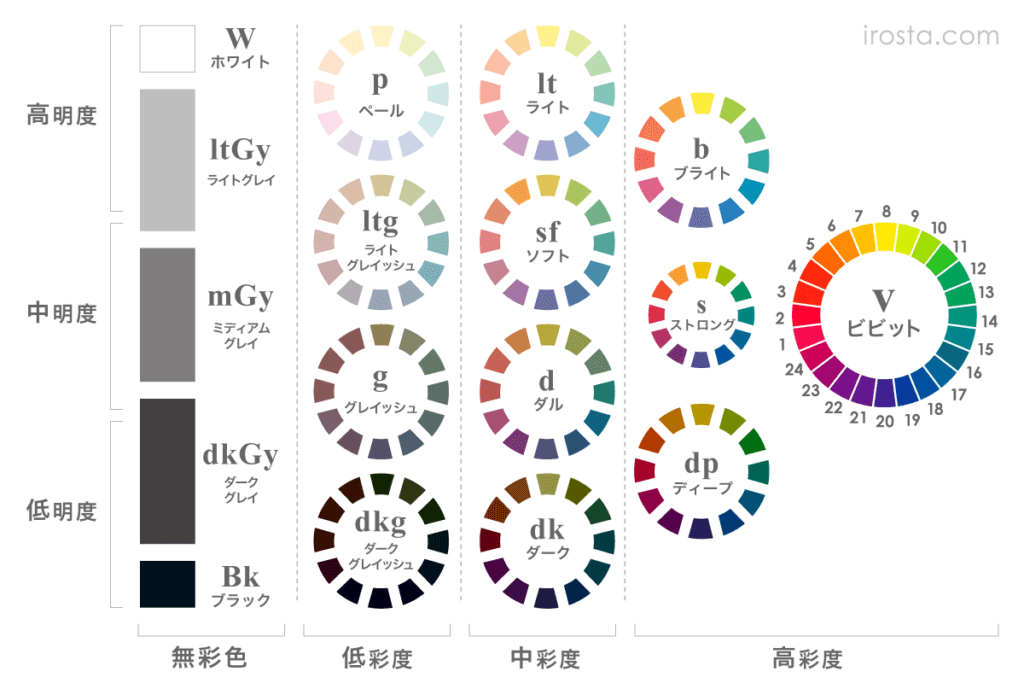
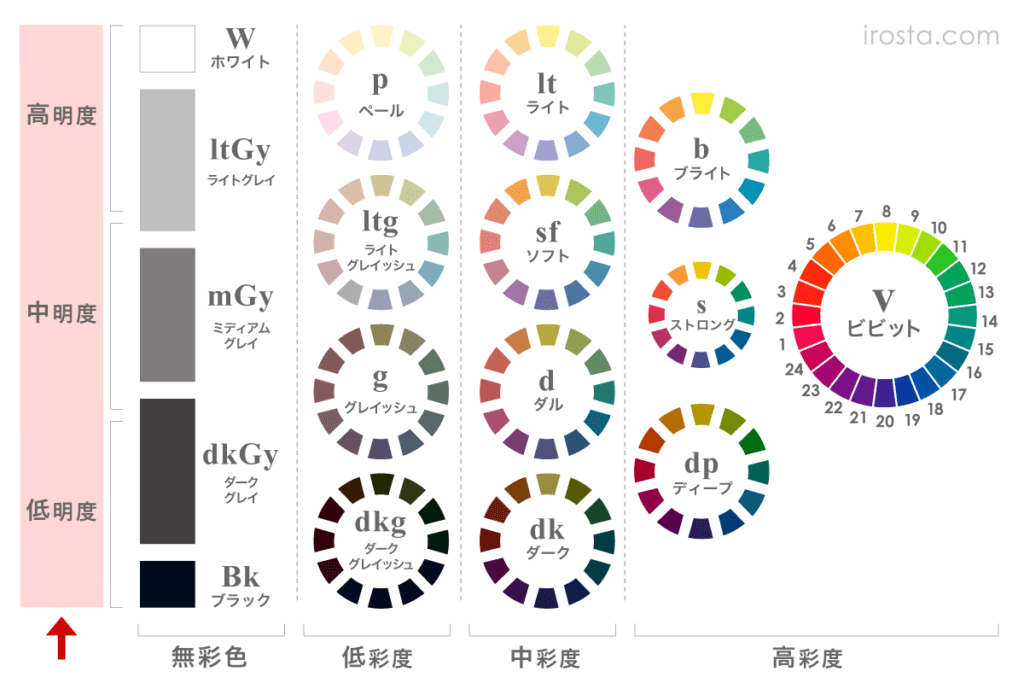
トーン図は色相・彩度・明度の掛け合わせ
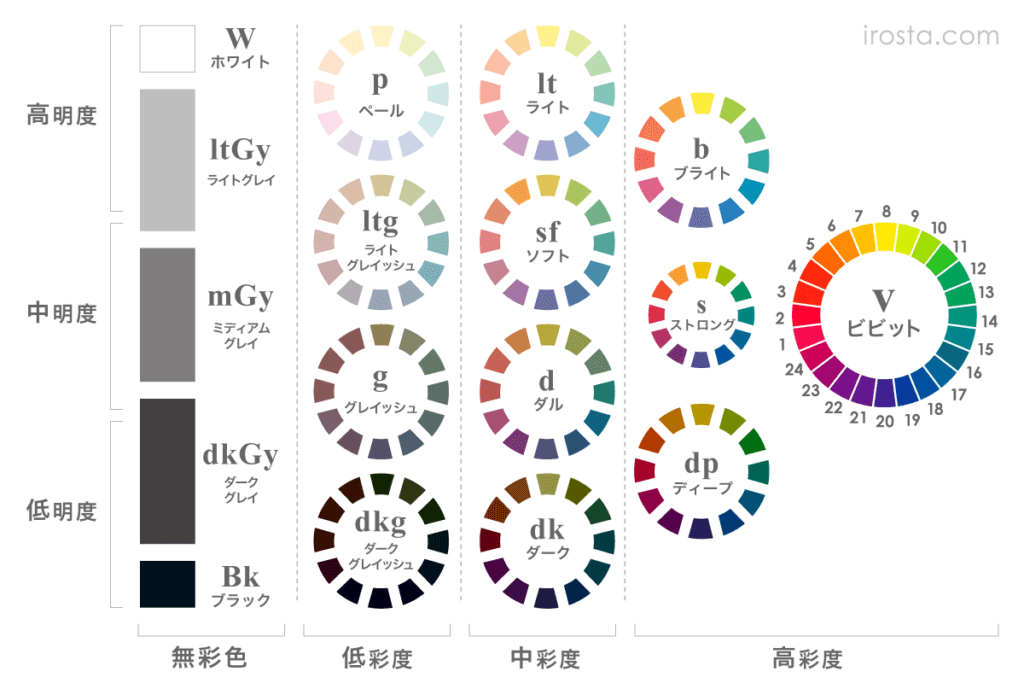
色彩の世界にはトーン図というものすごく便利な図が存在します。
これが綺麗な配色をするための基礎になる、ありがたい図なんです。


色相・彩度・明度のページでも「これが基礎です!」って言ってたよね…基礎基礎詐欺みたいになってるけども

確かにそれは否定できない…んだけど、トーン図をよく見たら納得してもらえるはず!
- 1つ1つの円は、色相環(色相がぐるっと一周した円)
- 横軸は彩度(鮮やかさ)
- 縦軸は明度(明るさ)
でできています。つまり今まで押さえてきた有彩色・無彩色、色相、彩度、明度の「色の3属性」はこのトーン図を理解するためのものだったんですね。
もしこの記事から読み始めた方で、色の3属性について理解しておきたい方はこの記事をどうぞ。モノトーンはその他の色とは別のグループ?「有彩色と無彩色」
【色の3属性①】色味の違い『色相』と『色相環』
【色の3属性②】鮮やかさの度合い『彩度』
【色の3属性③】色の明るさ『明度』
では詳しく見ていきましょう。
わかる!トーン図
色相(色相環)
まず一番右の円だけを見てみましょう。

色相のページで勉強した色相環になっていますね。

次に図の全体を見てみると他の円も色の明るさや鮮やかさが少しずつ違う色相環であることがわかるます。
トーンの名前と記号
色相環の中に描いてあるのは、トーンを表記する際の略記号です。
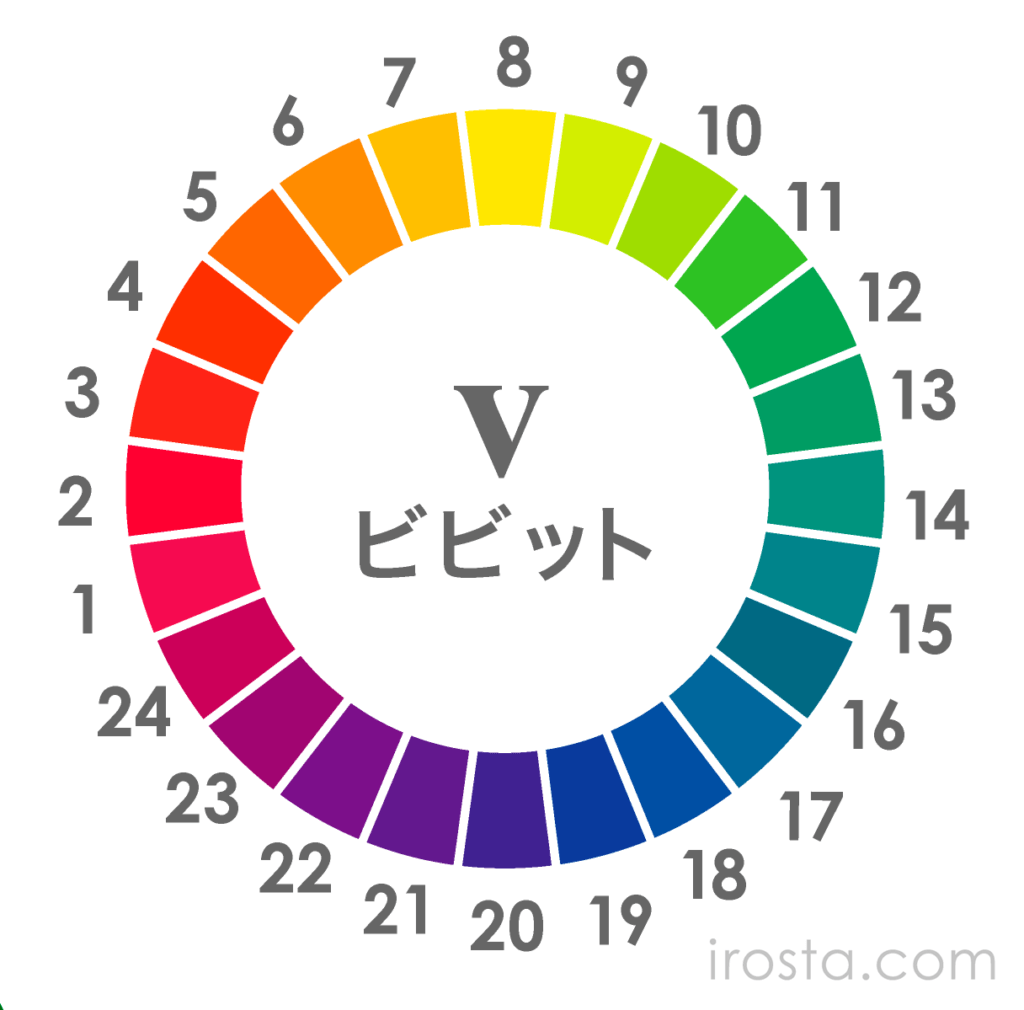
例に挙げた一番右のトーンは、記号がVのビビットトーンです。
ライト、ソフト、ダーク、ディープなど日常でも使うようなわかりやすい名前も多いですね。

ファッションが好きな人なら、gのグレイッシュとかも馴染みがあるかも

dkgのダークグレイッシュとか、必殺技みたいじゃない?!なんかカッコイイ!

言われてみれば、確かに聖闘士星矢っぽい…か…?
彩度
今度は図の横軸に注目してみましょう。

横軸は彩度、つまり鮮やかさの度合いになっています。
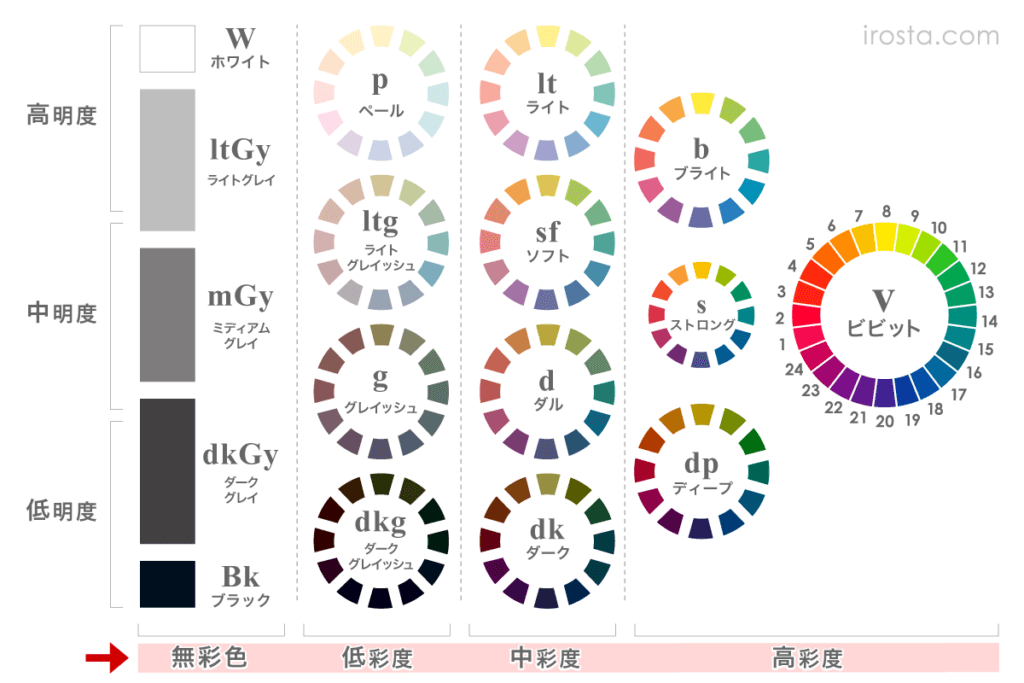
右にいくほど鮮やかな色相環、左にいくほど無彩色に近づいていきますね。
なので一番左には彩度が全くない、無彩色が並んでいます。
この彩度の違いを、トーン図の中で高彩度・中彩度・低彩度と3つのブロックに分けて表現します。
明度
次は縦軸を見てみましょう。

縦軸は明度、つまり明るさの度合いになっています。
上にいくほど明るく、下に行くほど暗くなっていきますね。
先ほどの彩度と同じく、トーン図の中で高明度・中明度・低明度と3つのブロックに分けて表現します。
超重要!トーンのイメージ語
トーンの全体像がつかめたでしょうか。

で!ここからが本題なの!!

え、今までの全部前振りなん!?!?
トーンは有彩色12種類+無彩色3種類の合計15種類。
この1つ1つにそのトーンをイメージする言葉が割り当てられています。
実はこれがエンターテイメントをもっと深く楽しみたい方に、ぜひ覚えておいていただきたい項目なんです。
トーンのイメージ語を知るとものづくりが楽しくなる
トーンにはそれぞれイメージ語が存在します。
「自分が好きな作品の世界観」と「トーンのイメージ語」を照らし合わせつつ見ていくと、色んな発見があるはずです。

えーーー!!そうなんだ!?なんか占いみたいじゃない!?

そうだねぇ、占いっていうよりもっと論理的なものなんだよね。「イメージ」っていう掴みにくいものがハッキリ言語化されていることが、すごく大きなポイントなんだよ。
トーンのイメージ語
v:ビビット

さえた
鮮やかな
派手な
目立つ
活き活きした
b:ブライト

明るい
健康的な
陽気な
華やかな
s:ストロング

強い
くどい
動的な
情熱的な
dp:ディープ

深い
濃い
充実した
伝統的な
和風の
lt:ライト

浅い
澄んだ
子供っぽい
さわやかな
楽しい
sf:ソフト

柔らかな
穏やかな
ぼんやりした
d:ダル

鈍い
くすんだ
中間色的
dk:ダーク

暗い
大人っぽい
丈夫な
円熟した
p:ペール

薄い
軽い
あっさりした
弱い
女性的
若々しい
優しい
淡い
かわいい
ltg:ライトグレイッシュ

明るい灰みの
落ち着いた
渋い
おとなしい
g:グレイッシュ

灰みの
濁った
地味な
dkg:ダークグレイッシュ

暗い灰みの
陰気な
重い
固い
男性的
W:ホワイト

清潔な
冷たい
新鮮な
Gy:グレイ

スモーキーな
しゃれた
寂しい
Bk:ブラック

高級な
フォーマルな
シックな
オシャレな
締まった
トーンの中の色を的確に伝える方法

今度 仕事で「落ち着いた」男性がターゲットのポスターを作るんだけど…

ltg(ライトグレイッシュ)がまさに「落ち着いた」ってイメージ語を持っているね。

じゃあライトグレイッシュの中でも青っぽい色を使いたいんだけど、この色指定ってどうやって人に伝えたらいいの?

おぉ、珍しくめちゃくちゃ良い質問!!

珍しく…
トーンを含めた表示方法を覚えると、的確な色を人に伝えたり、自分で覚えておくのも便利になります。
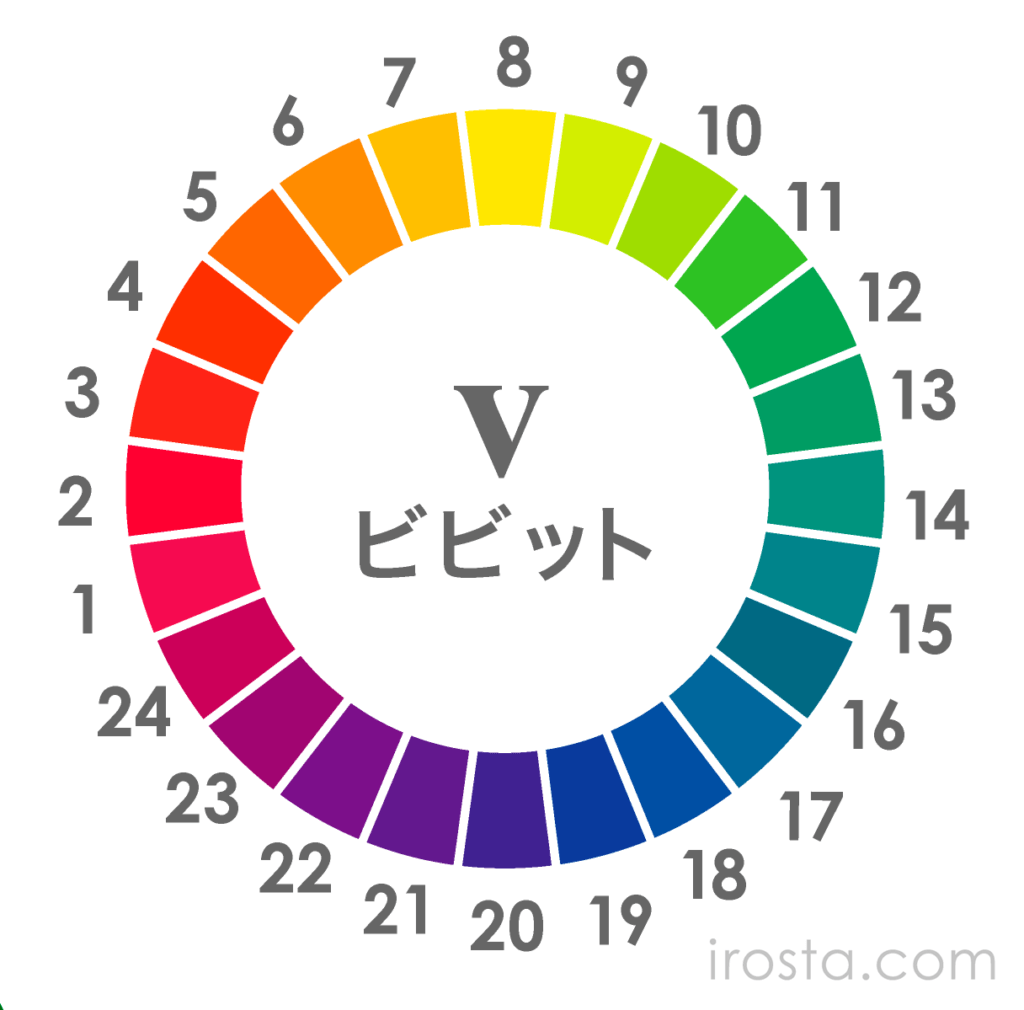
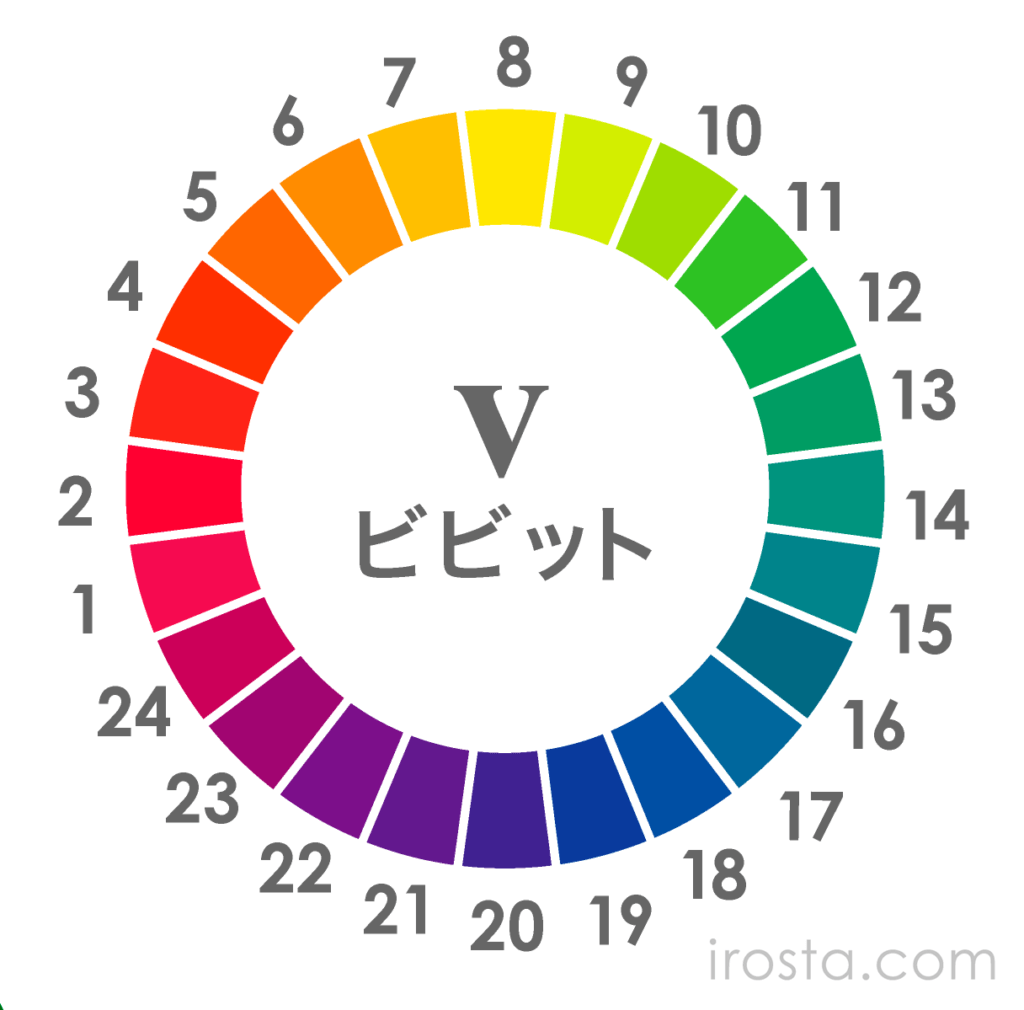
色相番号を思い出そう
ここで役に立つのが色相のページで出てきた色相番号です。

色相には1~24まで数字が振ってありましたね。
図はV(ビビット)トーンの例ですが、どのトーンでも同じように赤なら2、黄色なら8、青なら18と共通した数字が振られています。
トーンの略記号+色相番号
というわけで、先ほど出てきたトーンの略記号と、色相番号を合わせると色を的確に伝えることができます。
例えばライトグレイッシュの青ならltg18になります。
無彩色の場合は、白をW、黒をBk、グレーはその明度によってGy-3.5などGyのあとに明度の数値を書き添えて表現します。

これで有彩色288色と、無彩色が誤差なく伝えられるんだ

そうそう。これに対応したカラーカードも発売されているから、例えばイラストを描くときや、アクセサリーを作るときとかにも、そういうカラーカードを合わせて使うのも良いかもね!
まとめ
- トーンは色の調子(印象)がまとまったもの
- 1つ1つのトーンは色相環になっている
- トーン図の横軸は彩度、縦軸は明度
- トーンにはそれぞれ名前とイメージ語がある
- 作りたい世界観とイメージ語を照らし合わせれば、作品全体の印象をコントロールできる
- 有彩色ならトーンの略記号+色相番号、無彩色ならW、Bk、Gy- +明度の数値で色を的確に指定できる
センスという言葉に惑わされない知識
この記事で「色彩の基礎知識」のカテゴリーを読み終わった方、お疲れさまでした!!
これでセンスという言葉に惑わされず、色を論理的に理解するための準備が整いました。
このサイトでは様々なエンタメ作品の色彩考察や、日常の中にある色の働きについて取り上げていきます。

引き続き、お楽しみください!

俺、もう色彩マスター!!ひゃっはぁ!!

最初とえらい違いだな…キャラが崩壊してる…。
Twitterあります
ゆるっとフォローしてくださいまし=゜ω゜=♪